<body>
<div>00:00:00:00</div>
<button>开始</button>
<button disabled>暂停</button>
<button disabled>继续</button>
<button disabled>重置</button>
<script>
// 秒表功能分析
// 核心思路:
// 定义一个变量,根据定时器,每秒执行一次,每次执行++自增操作
// 变量存储的数值,就会每秒+1
// 现在需要的记录效果,是每0.01秒,也就是10毫秒执行一次
// 根据累计的数值,执行进位 ms 如果达到 100,就是1秒
// 如果 秒 达到 60 就是 1分钟
// 如果 分钟 达到 60 就是 1小时
var ms = 0; // 毫秒
var s = 0; // 秒
var m = 0; // 分钟
var h = 0; // 小时
// 定义存储 时 分 秒 毫秒 字符串的变量
// 如果直接在 ms s m h 变量上进行 拼接操作,会影响 ++操作的执行
// 单独的建立变量,来存储累加时间的执行结果
var msStr = '';
var sStr = '';
var mStr = '';
var hStr = '';
// 因为定时器,是定义在函数内部,
// 必须定义一个全局变量,来存储定时器
// 在函数外部可以调用,终止定时器
var time = 0;
// 获取div标签对象
var oDiv = document.querySelector('div');
// 获取按钮的标签对象
var oStart = document.querySelectorAll('button')[0];
var oPause = document.querySelectorAll('button')[1];
var oCont = document.querySelectorAll('button')[2];
var oReset = document.querySelectorAll('button')[3];
// 添加点击事件效果
// 开始按钮
oStart.onclick = function(){
// 点击开始按钮,执行函数,执行秒表计时
setTimeStr();
// 可以点暂停
oPause.disabled = false;
// 其他标签都不能点
oStart.disabled = true;
oCont.disabled = true;
oReset.disabled = true;
}
// 暂停按钮
oPause.onclick = function(){
// 点击暂停按钮,清除定时器,终止秒表执行
clearInterval(time);
// 暂停本身和开始不能点
oPause.disabled = true;
oStart.disabled = true;
// 继续和重置能点了
oCont.disabled = false;
oReset.disabled = false;
}
// 继续按钮
oCont.onclick = function(){
// 点击继续按钮,继续执行定时器
setTimeStr();
// 暂停可以点
oPause.disabled = false;
// 其他都不能点
oCont.disabled = true;
oReset.disabled = true;
oStart.disabled = true;
}
// 重置按钮
oReset.onclick = function(){
// 点击重置按钮,将所有的数据,都恢复到0的状态
// 所有变量存储的数据都是 0 , div中的内容,也恢复到0
// 定义所有存储时间的变量,存储的数值为0
ms = 0; // 毫秒
s = 0; // 秒
m = 0; // 分钟
h = 0; // 小时
// 将div中的内容,设定为初始状态的00:00:00:00内容
oDiv.innerHTML = '00:00:00:00';
// 开始可以点
oStart.disabled = false;
// 其他都不能点
oPause.disabled = true;
oCont.disabled = true;
oReset.disabled = true;
}
// 点击的业务逻辑,也就是谁能点,谁不能点
// 看实际项目的需求,用户说怎么定,你就怎么定就可以了
// 没有一定的必须的要求
// 每次点击开始按钮,或者继续按钮
// 都会调用执行函数,都会生成一个新的定时器
// time中存储的是当前这个新的定时器,是整个程序中定时器的序号
// 例如,点击开始按钮 10 次,会生成10个定时,time中存储最后一个定时器的序号,10
// 当点击暂定按钮时,清除的是 time 中 存储的是 序号是10 的这一个定时器
// 之前 1-9 定时器,仍然会执行
// 解决方法,点击 开始按钮 之后, 在 点击 暂停按钮 之前 禁止再次点击开始按钮
// 也就是 在清除原有定时器之前,不允许生成新的定时器
// 防止生成多个定时器
// 定义函数,这个函数的作用就是记录,执行的时间
// 有 小时 分钟 秒 毫秒 4个部分
// 将记录的时间,写入到div中
// div中,起始时,默认,都是0
function setTimeStr(){
// 赋值操作,将定时器,存储在全局作用域变量中
// 此处只是赋值操作
time = setInterval(function(){
ms++;
// 毫秒 是 10毫秒一增加
// ms存储的数值,如果达到100,就是1秒种了
// 给 秒单位 进位 s++
// ms本身,需要重新开始记录数值
// 0:0:0:99 ---> 0:0:1:00
if(ms == 100){
s++; // 秒进位
ms = 0; // ms本身清零,重新记录
}
if(s == 60){
m++; // 分钟进位
s = 0; // s秒 清零
}
if(m == 60){
h++; // 小时进位
m = 0; // m分钟 清零
}
// 小时记录,可以每24小时清零一次
// 或者 100小时清零一次,都可以,根据需求来
if(h == 100){
h = 0;
}
// 如果记录的时间小于0,要做补零操作
if(ms < 10){
msStr = '0' + ms;
}else{
msStr = ms;
}
if(s < 10){
sStr = '0' + s;
}else{
sStr = s;
}
if(m < 10){
mStr = '0' + m;
}else{
mStr = m;
}
if(h < 10){
hStr = '0' + h;
}else{
hStr = h;
}
// 每次执行,返回一个记录时间的字符串
// 将这个字符串,写入到div中
oDiv.innerHTML = `${hStr}:${mStr}:${sStr}:${msStr}`;
} , 10);
console.log(time);
}
</script>
</body>
捐赠管理系统
动作识别
vim
图像增强处理
最优假彩色合成
图书馆座位预约
图书馆选座系统
java-rabbitmq
存储型XSS
swift
g++
随身wifi
最大降雨量
xml
iVX
tidb
动态背景
PM项目管理
kernel
一卡通数据分析
JS 秒表
news/2025/2/8 5:26:58
相关文章
Python3的configparser模块的使用
import configparserconfig configparser.ConfigParser()# 字典模式生成配置文件
# 第一个section
config[DEFAULT] {A: abc,B: 123, # 数字也要写成string类型C: hello}# 第二个section
config[Head] {H1: 100, H2: 200, H3: 300}# 第三个section
config[www] {W1: 199, …
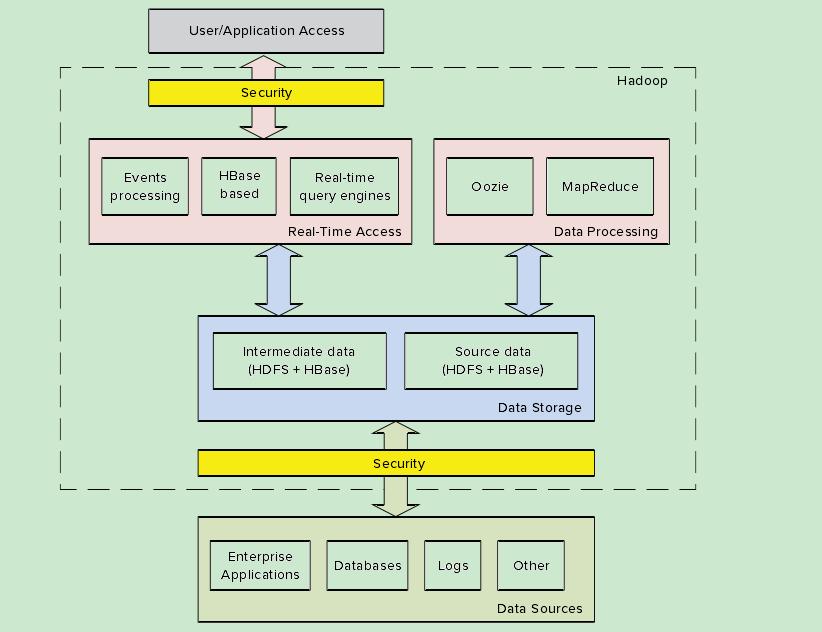
Hadoop生态圈介绍及入门(转)
本帖最后由 howtodown 于 2015-4-2 23:15 编辑 问题导读1.Hadoop生态圈介绍了哪些组件,分别都是什么?2.大数据与Hadoop是什么关系?本章主要内容:理解大数据的挑战了解Hadoop生态圈了解Hadoop发行版使用基于Hadoop的企业级应用你可…
Python爬虫:常用浏览器的useragent
1,为什么需要修改UserAgent在写python网络爬虫程序的时候,经常需要修改UserAgent,有很多原因,罗列几个如下:不同Agent下看到的内容不一样,比如,京东网站上的手机版网页和pc版网页上的商品优惠不…
JS 事件 0401
1.一些标签的禁用属性
标签的一些属性
readonly 只读属性 禁止使用标签,不能操作,但是可以传参 只能看,不能改,可以传参disabled 禁用属性 禁止使用标签,不能操作,也不能传参 你就当没有这个标签multiple 多选属性 file,select,可以按ctrl进行多选
都是 布尔属性 在JavaScri…
Python3的hashlib模块的使用
import hashlibm1 hashlib.md5()
m2 hashlib.sha1()
m3 hashlib.sha3_256()
m4 hashlib.sha512() # 不加盐
m_4 hashlib.sha512(R.encode(utf-8)) # 加盐m1.update(今天晚上去哪吃饭.encode(utf8)) # 默认为Unicode 需要的是bit 所以需要转换
print(A:今天晚…
所有事件event集锦
mousedown touchstart, mousemove touchmove, mouseup mouseleave touchend touchleave touchcancel, wheel mousewheel DOMMouseScroll, ondragstart 事件 dragmove事件 dragend事件 ondrop 事件 在拖动目标上触发事件 (源元素): ondragstart - 用户开始拖动元素时触发ondrag…
JS 事件 轮播图 0402
1. tab切换
<style>*{margin: 0;padding:0;}ul,ol,li{list-style: none;}.cont{width: 800px;height: 600px;border: 5px solid #333;margin: 0 auto;display: flex;flex-direction: column;}.cont ul{width: 100%;height: 60px;display: flex;}.cont ul li{flex:1;font…
[改善Java代码]推荐在复杂字符串操作中使用正则表达式
一、分析 字符串的操作,诸如追加、合并、替换、倒序、分隔等,都是在编码过程中经常用到的,而且Java也提供了append、replace、reverse、split等方法来完成这些操作,它们使用起来确实方便,但是更多的时候,需…